User experience (UX) design is crucial for successful product development, whether it’s a physical product or a software application. Interaction design (IxD), a core component of UX, focuses on how users interact with a product. It’s about crafting the “how-to” for a seamless user experience. This article will explore IxD’s key elements, principles, and methods.
What is UX Design?
User experience (UX) is the process of supporting users in achieving their goals by creating intuitive and purpose-driven interactions through thoughtful design. UX goes beyond traditional human-computer interaction (HCI) by focusing on users’ goals, journeys, and pain points to deliver effective solutions. This involves designing products, conducting user research, refining processes, and creating services, events, omnichannel journeys, and environments that prioritize quality and cultural relevance. UX design is not limited to any single design discipline; rather, it requires a multidisciplinary approach that considers the brand, business objectives, community, user groups, and more.
UX design is consist of the 1. Process and 2. Interaction design
1. Process
The UX design process is iterative, constantly evolving based on user feedback and insights. A typical UX process involves:
- User Research: Understanding user needs, behaviors, and pain points.
- Design: Creating solutions based on research findings.
- Testing: Evaluating design effectiveness through usability testing.
- Implementation: Launching the product or service.
2. Interaction design
This defines how users will interact with the design solution we’ve made throughout the UX process. This includes evaluating target user groups’ technical know-how, user needs, business strategy, and our vision for the experience we want our users to have.
Interaction Design (IxD) Explained
IxD is more than just flashy animations; it’s the design of the interaction between humans and products. It encompasses every action a user takes, from navigating a website to using a smartphone app. As an IxD professional, you design functional, usable, and enjoyable experiences aligned with both user needs and business goals.
IxD’s Five Essential Layers
IxD can be broken down into five interconnected layers, progressing from abstract concepts to tangible design:(from bottom to top).

1. Strategy
This layer defines the purpose of the product or application, clarifying why it is being created, who the intended users are, what they need or desire, and the reasons they would find it useful and necessary in real-world scenarios. Essentially, this stage focuses on identifying user needs and setting business goals.
2. Scope
The scope layer specifies the features and concepts required for the product. It outlines what features and content the application should include, the necessary requirements it must fulfill, and how it aligns with strategic objectives.
3. Structure
This layer defines how users will interact with the product, detailing the system’s behavior in response to user actions and how elements are organized and prioritized. The structure consists of two main aspects: Interaction Design and Information Architecture.
4. Skeleton
Skeleton refers to the visual layout on the user interface, focusing on the arrangement and appearance of components. It is responsible for how users engage with interface features, navigate through content, and experience the presentation of information. The objective here is to make interactions intuitive, seamless, and clear.
5. Surface
Wireframing is typically used in the Surface layer to create a graphic representation that provides a static view of the product’s visual layout, including elements like information, navigation, and interactions.
IxD Methodologies
Several methods help craft effective IxD:
- Card Sorting: Organizing information to improve information architecture.
- Usability Testing: Evaluating a product’s ease of use.
- User Personas: Creating representative user profiles to guide design decisions.
- Expert Review: Evaluating the design by experts in the field.
- Field Studies: Collecting data from users to improve design decisions.
- User Interviews: Conducting interviews with users to gather insights.
The Importance of IxD in UX
By optimizing UX, you smooth the conversion funnel, making it easier for users to become leads and ultimately customers. A well-designed UX reduces obstacles, encouraging actions like following on social media, subscribing to newsletters, or making purchases[4]. Once you have a user’s contact details, you can nurture the lead with tips, promotions, or product updates. Poor UX, however, creates friction that may drive users away before they take any action. Streamlining elements such as checkout can increase conversions, especially for new visitors. Ultimately, UX shapes user behavior, satisfaction, and engagement, directly supporting business success.
IxD vs. Visual Design (UI)
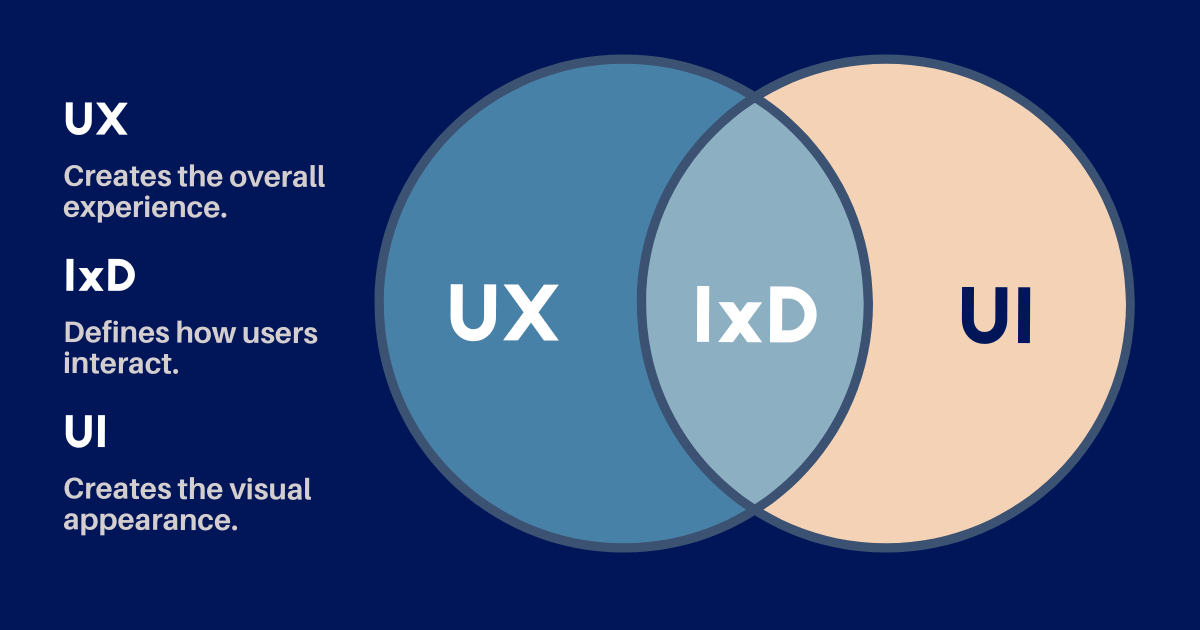
While both are crucial, IxD and UI design (visual design) serve distinct purposes:
- UX: Creates the overall experience.
- IxD: Defines how users interact.
- UI: Creates the visual appearance.
Think of a horse: UX is the overall functionality, IxD is the skeletal structure and internal organs, and UI design is the external coat, color, and muscles.

Key Areas of IxD
Understanding the core areas of interaction design will strengthen your user research and ensure you’re evaluating each component’s effectiveness for your users. Here are the three primary areas of IxD.
1. Usability
Usability is the foundational element of IxD. If users can’t easily interact with your product, they’re unlikely to be drawn to it. Usability should be intuitive; the less effort users need to figure out how to navigate, the more they can focus on achieving their goals. Before a system can be visually appealing, it must be easy to use.
2. Influence
An essential part of UX is the ability to guide users toward specific actions, such as making a purchase or signing up for a newsletter. A key measure of this influence is often the conversion rate, which indicates how effectively your design prompts users to act.
3. Visual Design
Visual design is crucial in shaping the user experience. It helps users understand where to click, how to respond, and where to navigate. This area provides your product’s first impression, as users form initial judgments within just 50 milliseconds.
Dimensions of IxD
Gillian Crampton Smith, an academic in interaction design, first introduced a four-dimensional framework for understanding interaction design (IxD), which she discussed in an interview in Bill Moggridge’s book Designing Interactions[1]. Later, Kevin Silver, a senior interaction designer at IDEXX Laboratories, expanded this model by adding a fifth dimension, Behavior. Here are the five dimensions of IxD:
-
1D: Words
Words used in interaction design, such as button labels or input prompts, should be clear, meaningful, and easy to understand. They need to be crafted to convey information effectively to the end-user. -
2D: Visual Representations
Visual elements include graphics like images, icons, typography, and diagrams. Often, visual representations communicate more efficiently than words. For example, a search icon is universally recognized, allowing users to identify the function without needing a label. -
3D: Physical Objects or Space
This dimension encompasses the physical medium through which users interact with a product, such as a smartphone screen, a desktop monitor, or a game controller. For instance, whether a user is standing in a crowded subway using a mobile app or sitting at a desk using a website, the physical context influences their interaction experience. -
4D: Time
Time refers to the duration over which interactions unfold. Elements like usability, responsiveness, context, and perception shape how users experience the interface and understand their interactions with it over time. -
5D: Behavior
Behavior reflects how the other dimensions combine to shape the user’s interactions. It includes the product’s functionality—how users perform actions, navigate, and achieve goals. This dimension also considers users’ emotions and reactions as they interact with the system.
IxD Principles
Successful IxD follows these key principles:
- Goal-driven design
This design approach prioritizes problem-solving above all else. It centers on addressing a specific pain point for the end-user, unlike older methods that primarily emphasized technical capabilities.
Usability
Usability addresses the question, “Can the user effectively use this product?” High usability is essential for Interaction Design (IxD). Four key factors directly influence usability:
- Learnability: How easily can new users understand and start using the product?
- Efficiency: How quickly and effectively can users accomplish specific tasks?
- Error Rate: How frequently do users make mistakes while using the product?
- Error Recovery: How well does the product help users recover from errors?
- Ergonomics: How comfortable and user-friendly is the product in a physical context?
For IxD, Interaction designers often use a predictive model of human movement, known as Fitts’s law[3]. According to Wikipedia,
Fitts’s law is a predictive model of human movement primarily used in human-computer interaction and ergonomics. This scientific law predicts that the time required to rapidly move to a target area is a function of the ratio between the distance to the target and the width of the target.
- Positive Responses
The system should implement an effective design that elicits positive emotional reactions from users. Elements such as color schemes, typography, and animations play a crucial role in shaping these emotional responses.
- User-Centric Approach
Designing for an abstract user can be challenging in product development. To cater to specific user groups, designers should always tailor their decisions. “User personas” serve as an excellent design tool. These personas are fictional characters created by designers based on user research to represent the various types of users who may engage with a service, product, site, or application.
- Design Patterns and Guidelines
Designers tackle interaction challenges by employing established patterns. These patterns offer solutions tailored to specific contexts, and often, existing patterns can be adapted to address new problems. Typically, interaction designers begin with well-known UI guidelines, such as Apple’s Human Interface Guidelines (HIG) and Google’s Material Design. These guidelines provide familiar patterns, best practices, and relevant use cases.
- Validation through Testing
When facing a particular interaction issue, there may be multiple potential solutions. The most effective way to identify the best solution is through testing and validation. Not every solution will succeed, which may necessitate returning to the design phase to develop an alternative approach.
Conclusion
This article has explored interaction design and highlighted the importance of enhancing IxD. We’ve covered essential areas, dimensions, and methods, outlining the core principles every interaction designer should understand to create and refine effective UX.
References
- [1]Designing Interactions - Bill Moggridge. 2006. The MIT Press.
- [2]Design idea from prototyping to real-life - UxPin
- [3]Fitts, Paul M. “The information capacity of the human motor system in controlling the amplitude of movement.” Journal of experimental psychology 47.6 (1954): 381.
- [4]The Foundation: User Activation, analyticodigital