
Let’s admit it first and freely. As a UI designer, I regularly work on Adobe Creative Cloud apps on Windows. Such as Adobe Photoshop, Illustrator, After Effect, etc. One day I discovered one of the greatest inventions for UI designers, Sketch. It makes the design process 10x faster. Like other designers, I was really excited about the sketch, but wait !!! What??? It’s available only on macOS. You gotta be kidding me :(
Okay, not everyone wants to use Mac. So what can we do ? since then, I have had the vision to live without sketch and rock with the power of Photoshop for windows. This is not easy; I have spent countless sleepless nights to find a proper alternative for “Sketch” for windows. But you know, no luck.
But I’ve found some awesome things that help me fight hard with the mighty Sketch. Let’s have a look at them.
UberData For Photoshop
I found it first from Anton Lyubushkin’s article. I was so excited about the plugin.
UberData can insert data from public JSON APIs, news RSS feeds, JSON files, text files and image folders. In the next versions, UberData will become smarter, learn how to work with CSV, Excel, Google Sheets, and maybe something useful.
Download and details can be found here.
Pexels Photoshop Plugin
Admit it; you always wanted to use beautiful dummy placeholder images in your designs. It might be for a slider, product list, or anything else. Here is Pexels Photoshop plugin gonna save your ass. Get it from here.

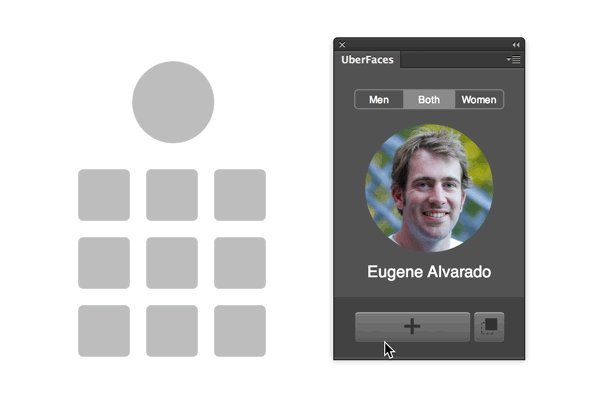
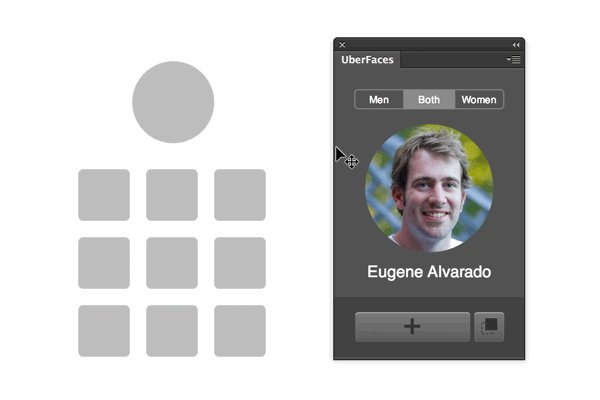
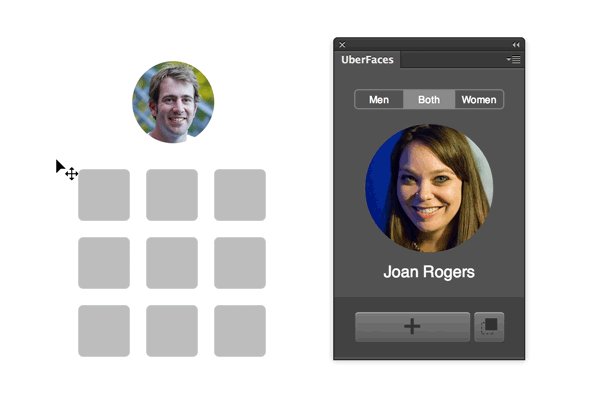
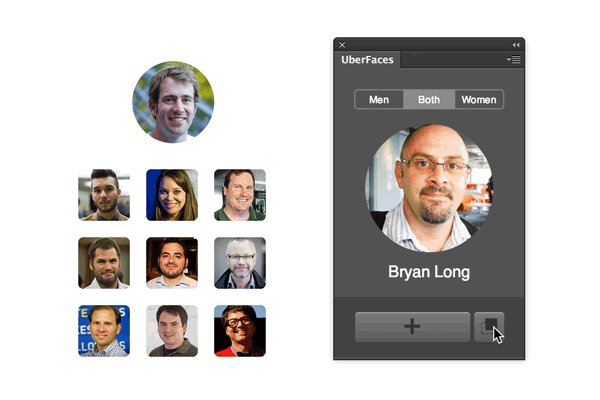
UberFaces plugin for Photoshop
UberData for Photoshop CC+. Design with real data in Photoshop. Use JSON, RSS, text lists and image collections. Insert images and text with one click into your document.

UberFaces is free. Download it from here. To install the plug-in, use the latest version of Adobe Extension Manager. You can find the details here, but you need to translate the article since the article is in Russian manually. :(
Craft Sync (for PS windows) by Invision Lab
Hey InVision lab, you know what, you’re the real culprit here. You guys just keep the best of #craft only for mac. In some cases only for sketch. Huh. For Prototyping , those who use Invision , You can use craft sync to directly upload your designs from Photoshop to your desired invison prototype.

Damn! just use Figma.
 I can’t stretch enough about Figma. It has everything you want for a designing software. It has a generous free plan and it runs on browser. Nothing to download if you don’t want anything.
I can’t stretch enough about Figma. It has everything you want for a designing software. It has a generous free plan and it runs on browser. Nothing to download if you don’t want anything.
Figma is the only platform that brings together powerful design features you already love and a more efficient workflow to boot. Here are a couple of the best parts of Figma.
Design for the web made easy
Figma was built for the future of web. That’s why you’ll see features you won’t find elsewhere.
- A modern pen tool: Draw in any direction with Vector Networks. No more merging or needing to connect to the path’s original point.
- Instant arc designs: Design clocks, watch screens, or pie charts easily with the Arc tool.
- Be expressive with OpenType: Tap into advanced font features to fully express your brand.
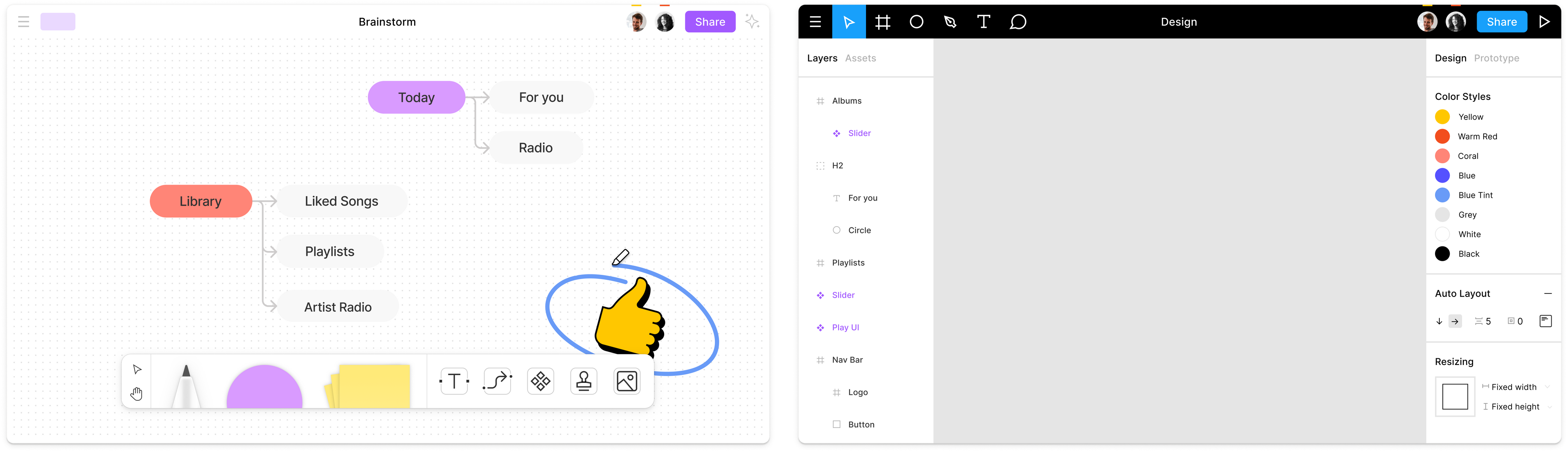
Design responsively with Auto Layout
Spend more time iterating and less time moving things around.
- Less manual resizing: Buttons can resize with their text and lists can rearrange themselves when items are moved around.
- Stretch to fill: Auto Layout components can now stretch left and right (or top and bottom) for easier responsive design.
- Design speaks development: Auto Layout’s padding, direction, and spacing settings translate directly into code, simplifying developer handoffs.
Automate and augment your work with Plugins
Remove repetitive tasks, bring in data, and power custom workflows.
- Plugins for everything: Stock imagery, flow diagrams, color accessibility, charts, icons, and more.
- Easy development: If you can build a website, you can build a plugin.
- Private plugins: Organization customers can create and distribute private plugins within their company.
Create prototypes that feel like the real experience
Turn your static design files into an interactive experience—no coding required.
- Intuitive build: Simply connect UI elements and choose your interactions and animations.
- Interactions: Define subtle interactions, like on click, while hovering, while pressing a button, and more.
- Mobile-viewing: Experience your designs in real life using our Figma mobile app, available for iOS and Android.
Do it all in one single tool
No more jumping between tools. Design, prototype, share, and collect feedback all in Figma.
- All-in-one platform: Toggle between your design file and live prototype. Design edits appear instantly in your prototype.
- Shareable prototype: Share a link to your prototype. View it anywhere with Internet.
- Embedded commenting: Comment in a prototype. They carry over into the design file—so nothing gets lost.